- App Designer aktivieren
- Grundlegende Funktionen
- Auf der Startseite
- Funktionen im Anpassungsmodus
- Mit dem App Designer arbeiten
- Gruppe
- Gruppe bearbeiten
- Felder hinzufügen oder anpassen
- Feld hinzufügen
- Felder verschieben
- Felder löschen
- Verknüpftes Datenbankfeld
- Verknüpftes Datenbankfeld hinzufügen
- Verknüpftes Datenbankfeld bearbeiten
- App Designer beenden
Mit dem App Designer können Sie die Darstellung der einzelnen Datensatz-Typen anpassen. Sie können alle Standardfelder der jeweiligen Datensatz-Typen verwenden und bestimmte Eigenschaften von Feldern ändern. Sie arbeiten direkt in der Oberfläche von CareCM. Dadurch haben Sie eine umfassende Vorschau mit allen vorhandenen Daten und können das Aussehen einfacher gestalten.
App Designer aktivieren #
Um den App Designer zu starten, öffnen Sie in der App Administration die Option App Designer auf der linken Seite. In der Kachel Session klicken sie nun auf Aktivieren.

Der App Designer startet und leitet sie zur Startseite zurück.
Hinweis:
- Speichern Sie vor Aktivierung des App Designers alle geöffneten Datensätze ab; nicht gespeicherte Daten gehen verloren.
Grundlegende Funktionen #
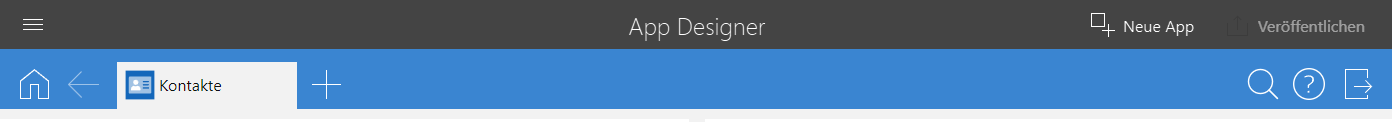
Die Steuerung des App Designers erfolgt über die Toolbar, die nach dem Start des App Designers oberhalb des Kopfbereichs von CareCM angezeigt wird.

Die Toolbar enthält je nach geöffneter Seite unterschiedliche Funktionen.
Auf der Startseite #
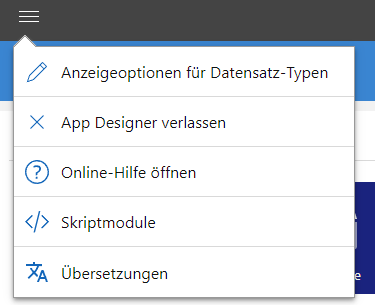
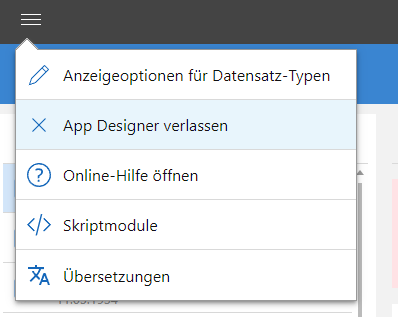
Das Ansichtsmenü finden Sie immer auf der linken Seite der Toolbar.

- Mit Anzeigeoptionen für Datensatz-Typen können Sie einstellen, welche Informationen für die enthaltenen Datensätze in Listen und Ansichten angezeigt werden.
- Mit App Designer verlassen schließen Sie den App Designer, ohne Ihre Änderungen zu speichern.
- Mit Online-Hilfe öffnen erreichen Sie diese Hilfe.
- Mit Skriptmodule können Sie für jede App individuelle Skriptmodule anlegen.
- Mit Übersetzungen verwalten Sie die Programmtexte sowie die zugehörigen Übersetzungen.
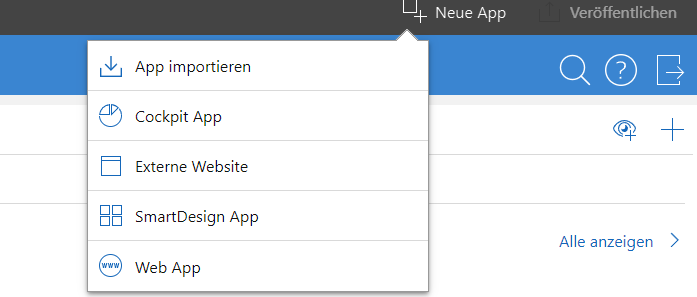
Auf der rechten Seite finden Sie den Button Neue App, welche Ihnen folgende Funktionen bietet:

Im Menü Neue App legen Sie eine neue SmartDesign App oder eine neue Web App an.
- Mit der obersten Schaltfläche können Sie eine eigene App importieren.
- Eine Cockpit App besteht aus mehreren Bausteinen, mit denen Sie Informationen übersichtlich darstellen lassen können.
- Eine Externe Website ist eine Website, die in CareCM als App eingebettet oder in einem neuen Tab des Browsers geöffnet wird.
- Eine SmartDesign App ist eine App, die auf einem Datensatz-Typen in CareCM basiert. Dieser Eintrag ist nur verfügbar, wenn in CareCM Datensatz-Typen vorhanden sind, für die noch keine App angelegt wurde.
- Eine Web App ist z. B. eine Website im Internet oder eine reine HTML-App.
Um Änderungen an einem Datensatz-Typ mit dem App Designer umsetzen zu können, müssen Sie in den Anpassungsmodus wechseln. Um die Änderungen im Lesemodus vorzunehmen, klicken Sie zunächst auf die relevante App und dann den zugehörigen Datensatz-Typ aus der Liste rechts. Um sie im Bearbeitungsmodus vorzunehmen, klicken Sie im Datensatz zusätzlich oben rechts auf Bearbeiten. Mit Anpassen starten Sie den Anpassungsmodus für den geöffneten Datensatz-Typ.
Funktionen im Anpassungsmodus #

- Mit Layout bearbeiten wählen Sie, welches Layout Sie für den aktuell geöffneten Datensatz-Typ haben möchten. Sie können zwischen Standardlayout und Registerlayout wählen.
- Mit Bearbeitungsmodus kopieren oder Lesemodus kopieren können Sie sämtliche Elemente aus dem Bearbeitungsmodus oder Lesemodus in die aktuell geöffnete Maske kopieren. Wenn der Datensatz im Bearbeitungsmodus geöffnet ist, kopieren Sie auf diese Weise die Inhalte des Lesemodus in den Bearbeitungsmodus. Wenn der Datensatz im Lesemodus geöffnet ist, kopieren Sie die Inhalte des Bearbeitungsmodus in den Lesemodus.
Im Bearbeitungs- und Lesemodus eines Datensatzes stehen nicht immer dieselben Elemente zur Verfügung. Wenn Sie Inhalte kopieren, die im Zielformular nicht vorgesehen sind, werden diese Inhalte nicht angezeigt. Etwaige Einstellungen, die Sie bereits in der Zielmaske vorgenommen haben, gehen verloren.
- Mit Vorschau blenden Sie die Schaltflächen und Funktionen des App Designers aus, so dass Sie prüfen können, wie das Formular für den Anwender aussieht. Sie beenden die Vorschau, indem Sie erneut auf Vorschau klicken.
- Mit Rückgängig machen Sie die jeweils letzte Änderung rückgängig.
- Mit Änderungen verwerfen machen Sie alle Änderungen am aktuell geöffneten Datensatz-Typen rückgängig.
- Mit Übernehmen speichern Sie Ihre Änderungen. Die Änderungen werden nur im App Designer gespeichert. Um die Änderungen für alle Benutzer in CareCM zu übernehmen, klicken Sie nach dem Speichern auf Veröffentlichen.
Mit dem App Designer arbeiten #
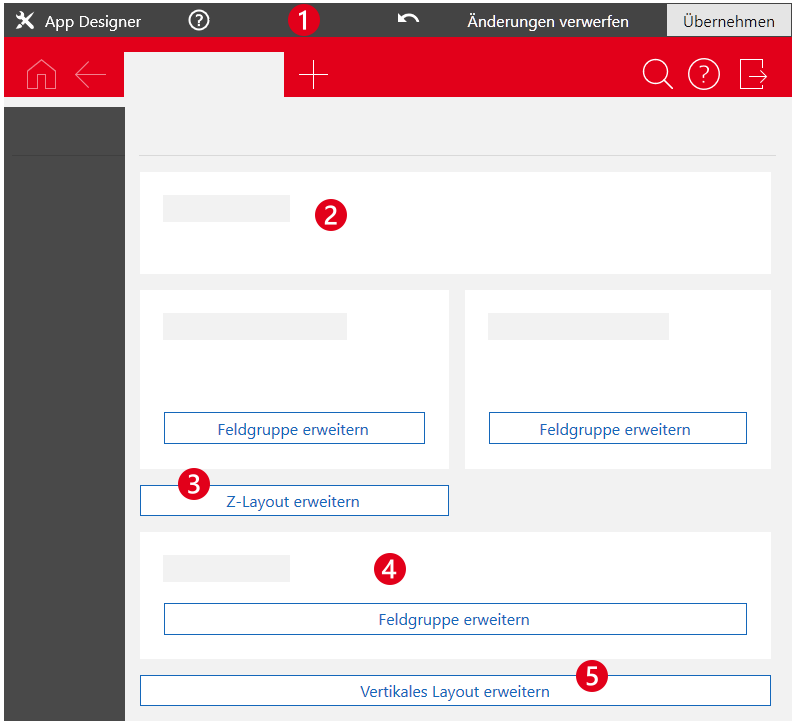
Im Beispiel sehen Sie die Maske eines Datensatz-Typs in CareCM. Das Layout dieser Maske können Sie für jeden Datensatz-Typ frei gestalten.

- 1: Schaltflächen für den App Designer
- Die Toolbar für den App Designer enthält je nach geöffneter Seite unterschiedliche Funktionen.
- 2: Visitenkarte
- Im oberen Bereich wird bei den meisten Datensatz-Typen eine Übersicht über die wichtigsten Daten des geöffneten Datensatzes angezeigt. Bei einem Kontakt ist das die Visitenkarte, bei Dokumenten Informationen zum Dokument usw. Die angezeigten Informationen können Sie nicht mit dem App Designer anpassen, allerdings können Sie die Sichtbarkeit einstellen.
- 3: Z-Layout
- Der mittlere Bereich ist das so genannte Z-Layout. Je nach Größe Ihres Bildschirms/Browserfensters verschieben sich die Elemente dieses Bereichs dynamisch mit. Sie können einen kompletten Z-Layout-Bereich verschieben oder die Ausrichtung anpassen. Außerdem können Sie innerhalb des Z-Layout-Bereichs neue Elemente hinzufügen oder entfernen.
- 4: Gruppen
- Gruppen enthalten beliebige Felder des Datensatz-Typs. Welche Felder in welcher Feldgruppe enthalten sind, können Sie in der Regel selbst festlegen. Bei einigen speziellen Arten von Gruppen sind die Felder bereits fest vorgegeben, z. B. bei Adressblöcken für Kontakte.
- 5: Schaltfläche für neue Elemente, Z-Layout-Bereiche usw.
- Mit der Schaltfläche Vertikales Layout erweitern fügen Sie neue Elemente oder Z-Layout-Bereiche hinzu. Die Elemente und Layouts können Sie beliebig verschieben und beschriften.
Gruppe #
Gruppen können mit beliebigen Feldern/Elementen des Datensatz-Typs befüllt werden. Beim Anlegen des Elements sind keine Einstellungen notwendig. Das Element wird sofort mit den Standardeinstellungen eingefügt. Klicken Sie auf ein Element, wenn Sie dessen Einstellungen anpassen möchten.
Gruppe bearbeiten #
Mit der Option Beschriftung anzeigen legen Sie fest, ob die Bezeichnungen der Felder in dem Element angezeigt werden. Im Feld Überschrift legen Sie die Bezeichnung fest.
Wenn Sie einen neuen Text eintragen möchten, haben Sie mehrere Möglichkeiten:
- Klicken Sie auf den Pfeil, um einen Eintrag aus der Liste zu wählen.
- Klicken Sie auf Bearbeiten, um den ausgewählten Text zu ändern. Dieser Text kann in CareCM an mehreren Stellen vorkommen. Wenn Sie den Text bearbeiten, wird er an allen Stellen geändert.
- Klicken Sie auf Hinzufügen, um einen neuen Text einzugeben.
Im Feld Automatisch verbergen wählen Sie, ob das Element auch dann angezeigt werden soll, wenn keine Inhalte vorhanden sind.
- Aktiviert wählen Sie, wenn Sie ein leeres Element immer ausblenden möchten.
- Deaktiviert wählen Sie, wenn Sie ein leeres Element immer anzeigen möchten.
- Standard (Aktiviert)oder Standard (Deaktiviert) wählen Sie, wenn Sie die Einstellung des übergeordneten Elements übernehmen möchten. In der Klammer steht immer der Wert, der für das übergeordnete Element eingestellt ist. Ein übergeordnetes Element kann beispielsweise das Z-Layout sein.
Felder hinzufügen oder anpassen #
Feld hinzufügen #
Felder lassen sich zu Gruppen hinzufügen. Sie können sowohl Standardfelder von CareCM als auch eigene Felder hinzufügen und anpassen. Eigene Felder legen Sie im Bereich Datensatz-Typen an (siehe Kapitel 5 und 6).
Klicken Sie in einer Feldgruppe auf Gruppe erweitern und wählen die Art des Felds, das Sie einfügen möchten. Je nach Art des Feldes sind unterschiedliche Einstellungen verfügbar.
Hinweis:
- Wenn Sie möchten, dass ein Feld sowohl im Lese- als auch im Bearbeitungsmodus sichtbar ist, so müssen Sie es jeweils zu beiden hinzufügen.
Felder verschieben #
Felder können Sie innerhalb einer Gruppe durch Verschieben frei platzieren. Auch das Verschieben in andere Feldgruppen ist möglich. Klicken Sie auf ein Feld und halten Sie die Maustaste gedrückt. Daraufhin ziehen Sie das Feld mit der Maus an die gewünschte Stelle und lassen Sie die Maustaste an der gewünschten Stelle los.
Das Feld wird an der entsprechenden Position eingefügt. Sie können das Feld überall dort ablegen, wo eine blaue Linie angezeigt wird. Wenn Sie die Maustaste in einem anderen Bereich loslassen, wird das Feld nicht verschoben.
Felder löschen #
Klicken Sie auf das Feld, das Sie löschen möchten.
- Klicken Sie auf die Schaltfläche Entfernen.
Das Feld wird sofort gelöscht. Das Feld wird nur aus der Darstellung entfernt, d. h. Sie können es jederzeit wieder einfügen. Wenn Sie ein Feld vollständig aus der Datenbank löschen möchten, können Sie dies im Bereich Datensatz-Typen vornehmen.
- Sollten Sie ein Element versehentlich gelöscht haben, können Sie das Element ggf. mit der Schaltfläche Rückgängig machen wiederherstellen.
Verknüpftes Datenbankfeld #
In einem Datensatz lassen sich Felder eines verknüpften Datensatzes anzeigen. Die Anzeige verknüpfter Datenbankfelder ist für Verknüpfungsarten mit der Kardinalität 1:1, 1:n und m:1 verfügbar. Der Einsatz mit den Kardinalitäten 1:n und m:1 ist jedoch nur für die Seite möglich, auf der je nur ein Datensatz verknüpft werden kann. Bei der Kardinalität 1:n ist das der Zieldatensatz-Typ und bei der Kardinalität m:1 der Ausgangsdatensatz-Typ.
Verknüpfte Datenbankfelder lassen sich im Lesemodus und im Bearbeitungsmodus eines Datensatzes hinzufügen. Im Bearbeitungsmodus kann ein Anwender die Inhalte des verknüpften Datenbankfeldes jedoch nur lesen, aber nicht bearbeiten. Eine Bearbeitung ist nur im Ausgangsdatensatz möglich. Verknüpfte Datenbankfelder lassen sich zu Feldgruppen hinzufügen. Für das Hinzufügen und das Bearbeiten eines verknüpften Datenbankfelds sind unterschiedliche Funktionen verfügbar.
Verknüpftes Datenbankfeld hinzufügen #
Wählen Sie den Datensatz-Typ des Verknüpfungsfelds. In der Liste werden alle Datensatz-Typen angezeigt, für die eine Verknüpfung zum geöffneten Datensatz-Typ vorhanden ist.
Wählen Sie die Verknüpfungsart. In der Liste werden alle verfügbaren Verknüpfungsarten für den gewählten Datensatz-Typ angezeigt. Wählen Sie das Datenbankfeld, das Sie anzeigen lassen möchten und wählen den Feldtyp.
Verknüpftes Datenbankfeld bearbeiten #
Sie können bei Bedarf das Datenbankfeld ändern. Den Datensatz-Typ können Sie nicht nachträglich ändern. Wenn Sie ein Feld eines anderen Datensatz-Typs einbinden möchten, dann löschen Sie das Datenbankfeld und fügen Sie ein neues verknüpftes Datenbankfeld ein.
- Im Feld Geräteklassen stellen Sie ein, auf welchen Geräten die Felder angezeigt werden.
Im Feld Übersetzung aus Datenbank tragen Sie die Bezeichnungen für das Feld in allen verfügbaren Sprachen ein, wenn Sie diese Texte ändern möchten. Im Standard wird der Text übernommen, der in der Datenbank als Feldbezeichnung gespeichert wurde.
Wenn Sie einen neuen Text eintragen möchten, haben Sie mehrere Möglichkeiten:
- Klicken Sie auf den Pfeil, um einen Eintrag aus der Liste zu wählen.
- Klicken Sie auf Bearbeiten, um den ausgewählten Text zu ändern. Dieser Text kann in CareCM an mehreren Stellen vorkommen. Wenn Sie den Text bearbeiten, wird er an allen Stellen geändert.
- Klicken Sie auf Hinzufügen, um einen neuen Text einzugeben.
Im Feld Automatisch verbergen wählen Sie, ob das Element auch dann angezeigt werden soll, wenn keine Verknüpfungen vorhanden sind.
- Aktiviert wählen Sie, wenn Sie ein leeres Element immer ausblenden möchten.
- Deaktiviert wählen Sie, wenn Sie ein leeres Element immer anzeigen möchten.
- Standard (Aktiviert)oder Standard (Deaktiviert) wählen Sie, wenn Sie die Einstellung des übergeordneten Elements übernehmen möchten. In der Klammer steht immer der Wert, der für das übergeordnete Element eingestellt ist. Ein übergeordnetes Element kann beispielsweise das Z-Layout sein.
App Designer beenden #
Wenn Sie mit Ihren Änderungen zufrieden sind, können Sie diese durch den Button Übernehmen speichern.

Um die Änderungen für alle Benutzer in CareCM zu übernehmen, klicken Sie nach dem Speichern auf Veröffentlichen.

Danach können Sie den App Designer schließen. Dazu klicken Sie das Ansichtsmenü auf der Toolbar links und wählen App Designer verlassen.

Der App Designer wird beendet und die normale CareCM Startseite wird angezeigt.
